HTML5で追加されたタグが色々とありますが、その中でも基本的なものをいくつか取り上げたいと思います!
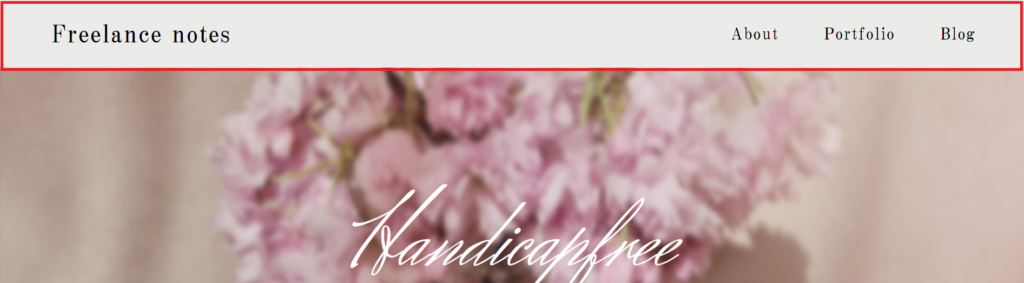
<header>タグ
その名前の通り、ヘッダー部分を囲む時に使い、囲んだ部分はヘッダーということが示されます。
ちなみにタグとは違います!タグにはメタ情報やタイトルなどそのページに関する情報を入れていきます。
<footer>タグ
<header>タグがあれば<footer>タグもあります。
フッター部分を囲む時に使い、囲んだ部分はフッターとして示されます。
<nav>タグ
<nav>タグはグローバルナビゲーションで使用します。
これまでは<div id=””globalnav””></div>などで囲んでいましたが<nav></nav>だけでグローバルナビであることが分かりますので良いですね!
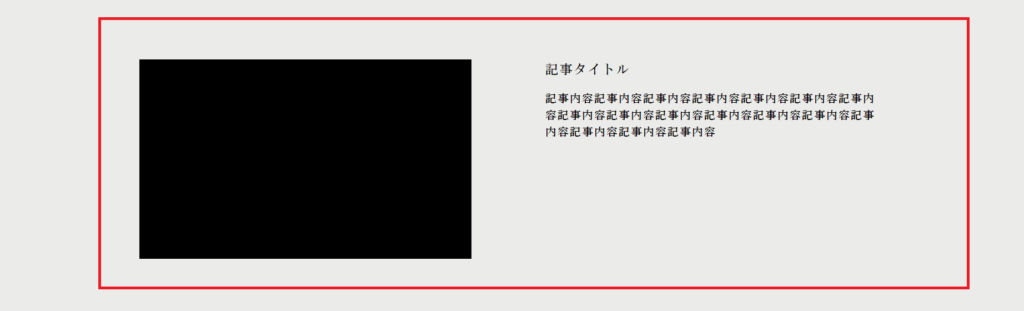
<article>タグ
<article>タグは記事を示すタグで、<article>タグで囲んだ部分は単体として扱います。
例えばこのサイトでは、ブログの記事一覧1つ1つにそれぞれ<article>タグを使用しています。
このサイトでは1つの記事に1つの<article>タグを使用していますが、入れ子にしてもOKです!
<figure>タグ
<figure>タグは、画像や図表を示しますので、例えば<img />タグを囲む時などに使用します。
上記のタグは全てこのサイトでも使用しています。以下が全体のコードです(一部のコードは、見やすくするために除外しています)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="description" content="Handicapfree~Freelance notes~"> <meta name="keyword" content="Handicapfree~Freelance notes~"> <title>Handicapfree~Freelance notes~</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div id="wrapper"> <header> <h1><a href="/index.html">Freelance notes</a></h1> <nav> <ul> <li><a href="/about.html">About</a></li> <li><a href="http://portfolio-top.handicapfreenet.com/" target="_blank">Portfolio</a></li> <li><a href="/blog.html">Blog</a></li> </ul> </nav> </header> <div class="mv"> <p>Handicapfree</p> <img src="img/mainvisual.png" class="mainvisual" /> </div> <div id="content"> <article> <figure><img src="img/black.png" /></figure> <div> <h3>記事タイトル</h3> <p>記事内容記事内容記事内容記事内容記事内容記事内容記事内容記事内容記事内容記事内容記事内容</p> </div> </article> </div> <footer> <p>Handicapfree ~Freelance notes~</p> </footer> </div> </body> </html> |
他にもまだまだたくさんの新たに追加されたタグがあります。逆に無くなったタグもありますので、使う使わないはともかく知るという意味でも、この際に色々と調べた方が良いですね!