今日は、PUGファイルとSTYLUSファイルといった聞き慣れないファイルについてのお話です。
HTMLとCSSのコーディングのスピードを上げたいといった場合に、PUGとSTYLUSを使用するとコードが簡素化され、スピードを上げることができます。
PUGはHTMLに相当し、STYLUSはCSSに相当します。
例えばHTMLでは以下の様に入力するところを
|
1 2 3 4 |
<h1>あいさつ</h1> <p>おはようございます</p> <p>こんにちは</p> <p>こんばんは</p> |
PUGでは
|
1 2 3 4 |
h1 あいさつ p おはようございます p こんにち p こんばんは |
だけで同じ表示になります。
PUGとSTYLUSでコーディングする際、PreprosというPUGとSTYLUSをHTMLとCSSに変換してくれるソフトがあります。
このソフトを使用しながらコーディングしていきます。
今回は環境構築編ということで、Preprosのダウンロード&インストールとエディタ(Sublime Text3)にPUGとSTYLUSを認識させる方法を載せます。
【Sublime Text3にPUGとSTYLUSを認識させる方法】
エディタはSublime Text3を使う場合です。
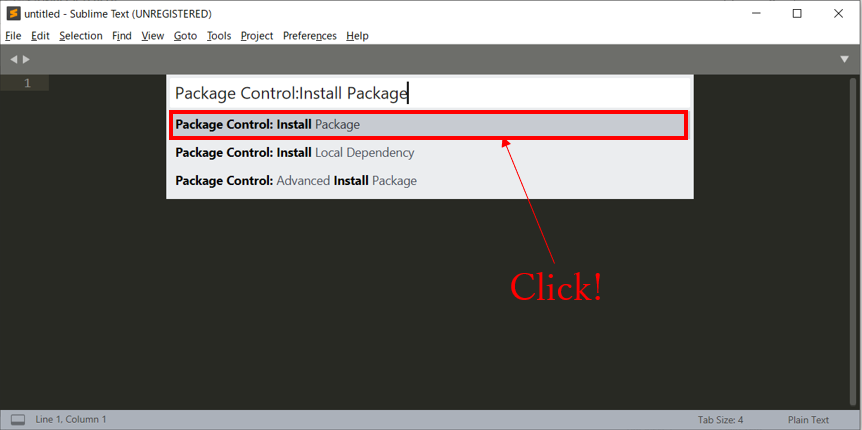
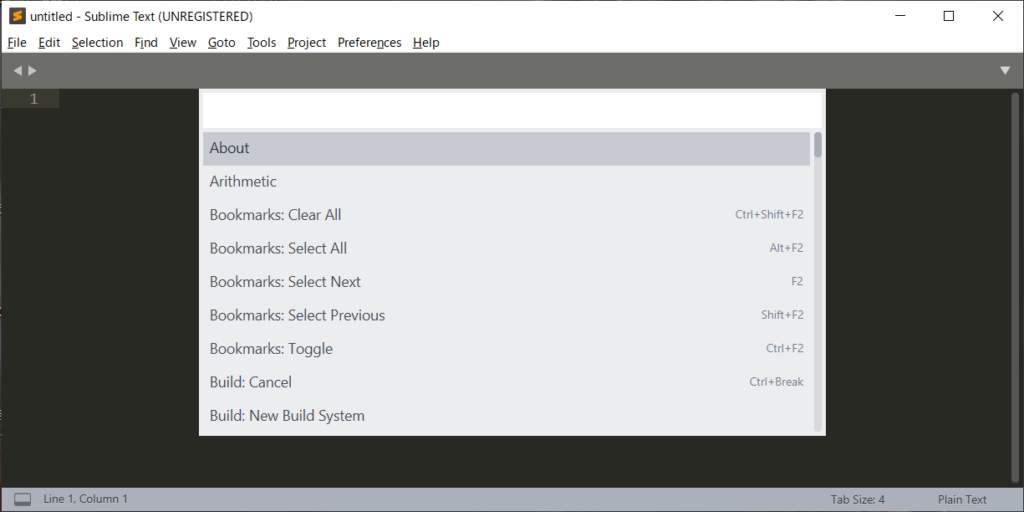
エディタを開いたらCtrl+Shift+P(Macの場合はCommand+Shift+P)を押します。
すると入力できる欄が出てきますので、Package Control:Install Packageと入力しましょう。

これでインストール準備が出来ましたので、まずpugと入力すると下に候補がいくつか出てきますので太字でPugとなっているもの(恐らく一番上にあります)をクリックするとPUGが入ります。
次に同じくpugと入力し、SublimeLinter-contrib-pug-lintも入れて下さい。
これでPUGはOKです。
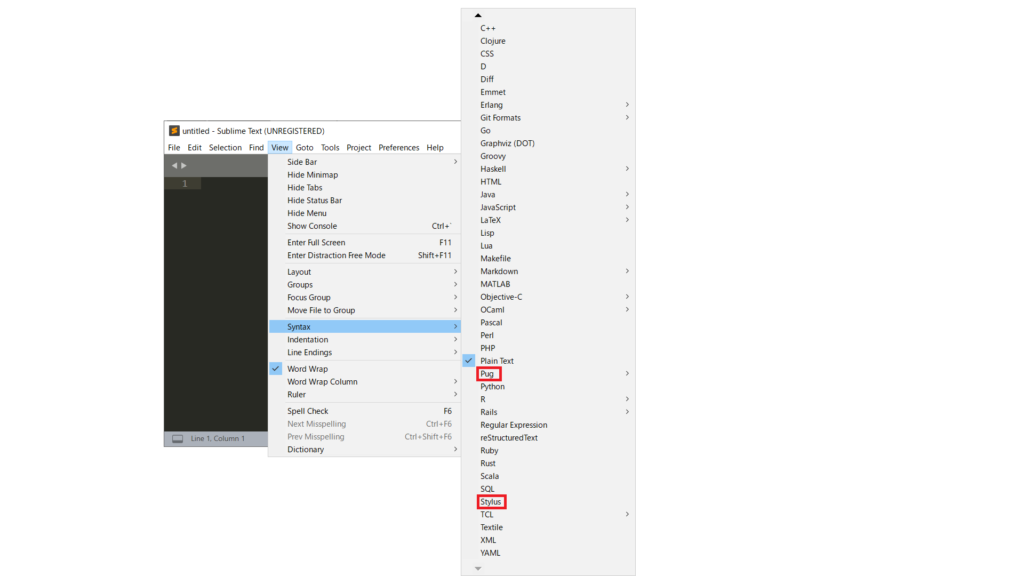
同様にSTYLUSも入力し、クリックするとSublime Text3で認識され、コードに色が付くようになります。
しっかり入っていますね!これでOKです!
【Preprosのダウンロード&インストール】
次はPreprosのダウンロードとインストールです。
公式ページにアクセスします。
https://prepros.io/
真ん中にある「Download Free Unlimited Trial」をクリックします。

次に端末の種類別のダウンロードページに遷移しますので、自分の端末のボタンをクリックしましょう。

するとダウンロードが開始し、自分のパソコンにインストール用のファイルが入りますのでダブルクリックしますとインストール開始です。
![]()
インストールが終わるとデスクトップにアイコンが出てきまして、ダブルクリックをするとPreprosの画面が開きます。これでPreprosの準備はOKです。


【Preprosの使い方】
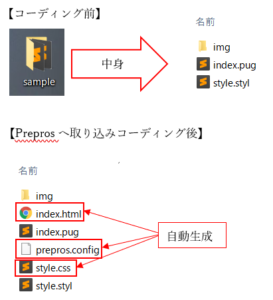
コーディングをする際は、例えばデスクトップなどにフォルダを作り、その中にPUGとして保存したファイルとSTYLUSとして保存したファイルを入れます。
そのフォルダごとPreprosの画面にドラッグ&ドロップするとブラウザが開き、作っているサイトが表示されます。
この画面を見ながらコーディングしていき、並行して自動でPUGはHTMLへ、STYLUSはCSSに変換してくれます。
個人的に難点だったのが、コーディングの更新がすぐに反映されない時があることと正しくコーディングしているにも関わらずエラーになってしまう時があることでした。
エラーが起こる原因として入れ子が多くなり階層が複雑になってくると起こるイメージですが、このあたりはまだ自分が慣れていないこともあり他の書き方があったのかもしれません。
これからも勉強して色々と試してみます!